動画編集ソフト「Filmora X」の、メディアライブラリの使い方を解説します。
【Filmora】メディアライブラリの使い方

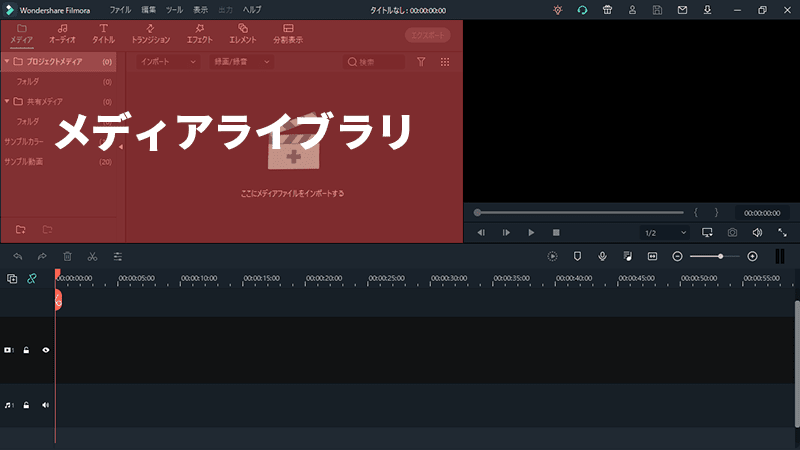
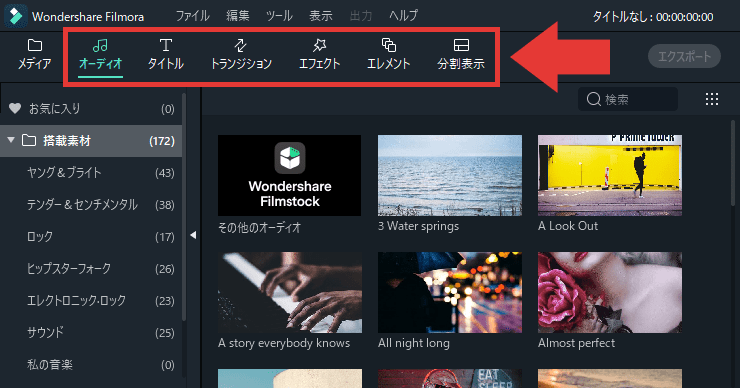
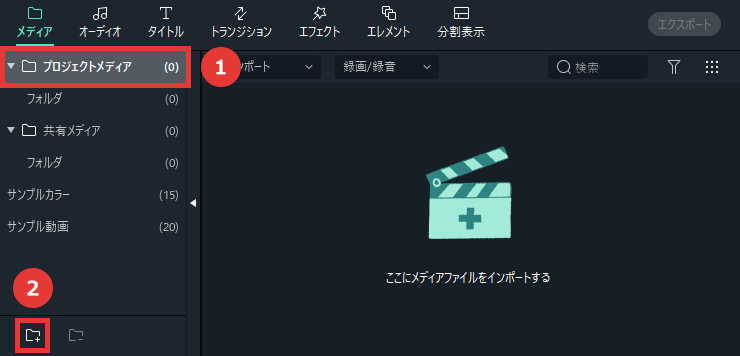
こちらがメディアライブラリです。
編集に使用する素材をFilmoraに取り込んで表示させるのが、メディアライブラリの主な役割です。

インポートした動画・画像・音声などの素材が表示されます。

Filmoraに内蔵されている「オーディオ」「タイトル」「トランジション」「エフェクト」「エレメント」「分割表示」の素材もこちらに表示されます。

では「Filmora Xのメディアライブラリの使い方」を解説していきます。
よろしくお願いします。
メディアファイルをインポート
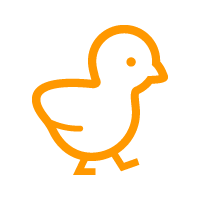
編集に使用したい素材を、メディアライブラリにインポートしましょう。
インポート = アプリケーション内にファイルを読み込むこと

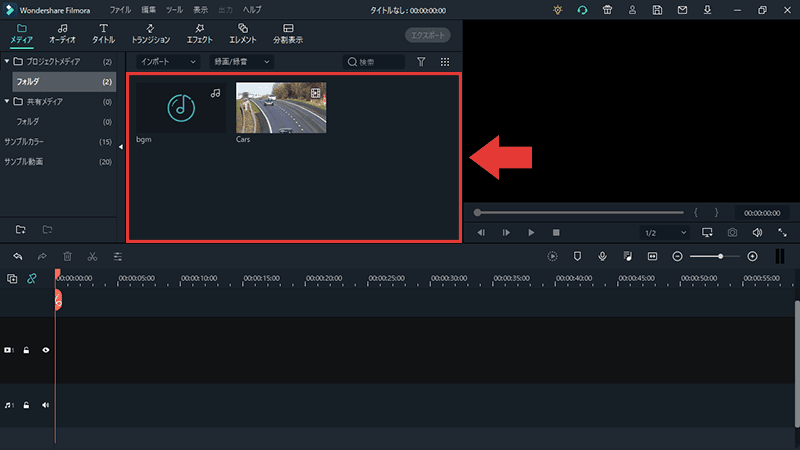
動画・画像・音声ファイルをメディアライブラリにドラッグ&ドロップすると、素材がインポートされます。
インポートした素材のことを「メディアファイル」と言います。
- 複数のファイルを同時にインポートすることもできます。
※ Ctlr + クリックで複数のファイルを選択。 - フォルダごとインポートすることもできます。
Ctrl + I = メディアファイルをインポートする
メディアファイルを削除
インポートした素材を削除することもできます。

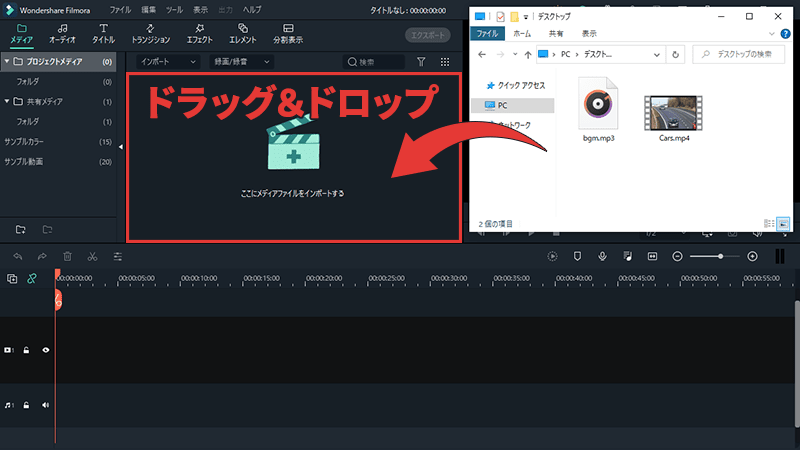
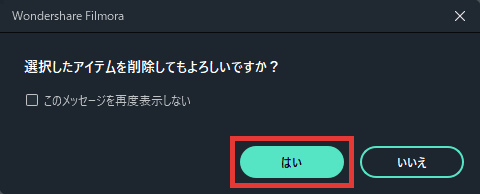
メディアファイルを右クリック →「削除」をクリックします。

「はい」をクリックすると、メディアファイルが削除されます。
※Filmoraから削除されるだけですので、元のファイルは削除されません。
メディアファイルを選択して Delete = 削除
メディアファイルを整理
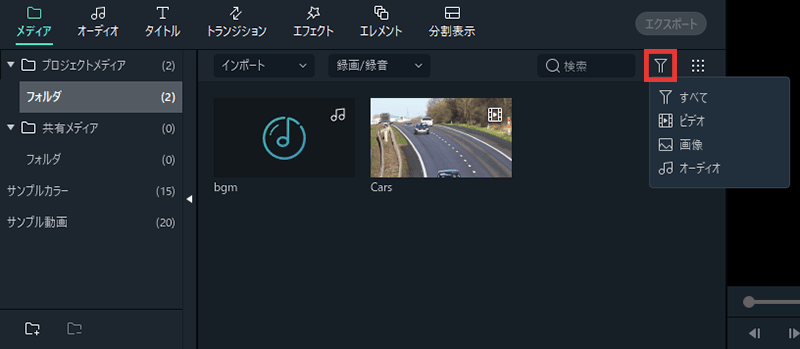
メディアファイルの表示を変更

こちらから、表示させるメディアファイルの種類を変更できます。

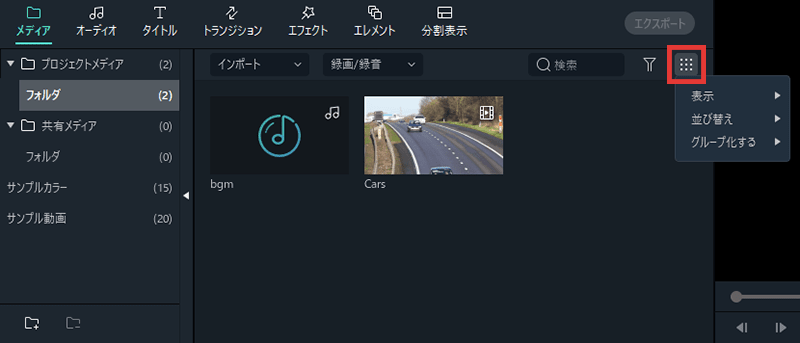
こちらから、サムネイルの大きさを変更、並び替え、グループ化を行えます。

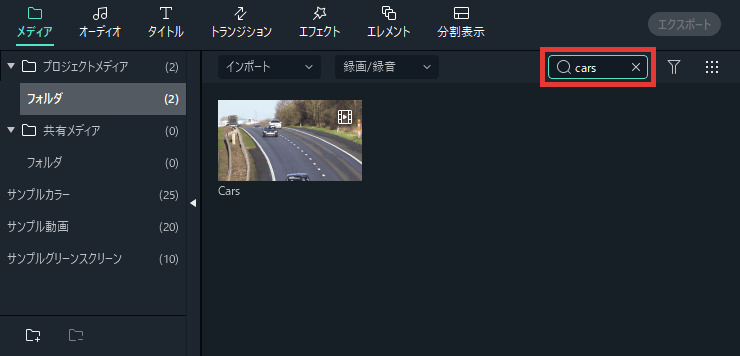
こちらから、メディアファイルを検索できます。
フォルダを作成
プロジェクトメディア内に、フォルダを作成することもできます。

- 「プロジェクトメディア」を選択します。
- フォルダのアイコンをクリックします。
使用する素材が多い場合は、メディアファイルをフォルダ分けしておくと作業が捗ると思います。
共有メディア
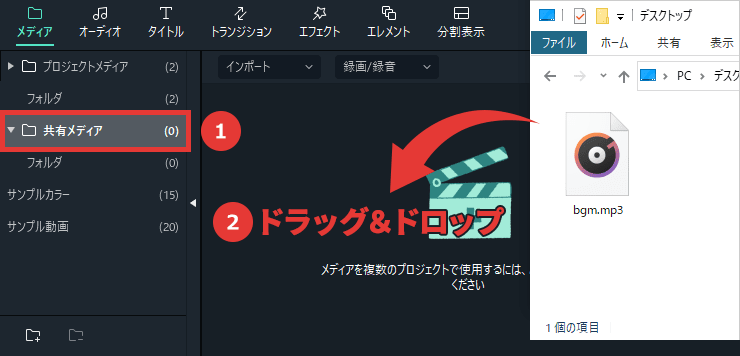
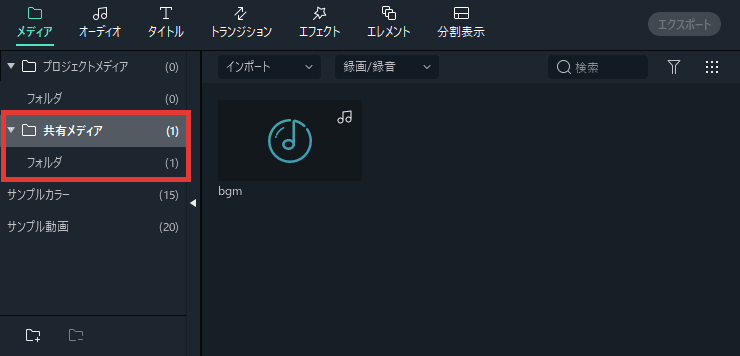
よく使う素材を「共有メディア」にインポートしておくと、新しいプロジェクトを作成したときに、再びインポートする手間を省くことができます。

「共有メディア」を選択して、素材をメディアライブラリにドラッグ&ドロップします。

新しいプロジェクトを作成し直しても、共有メディアのファイルはインポートされた状態になります。
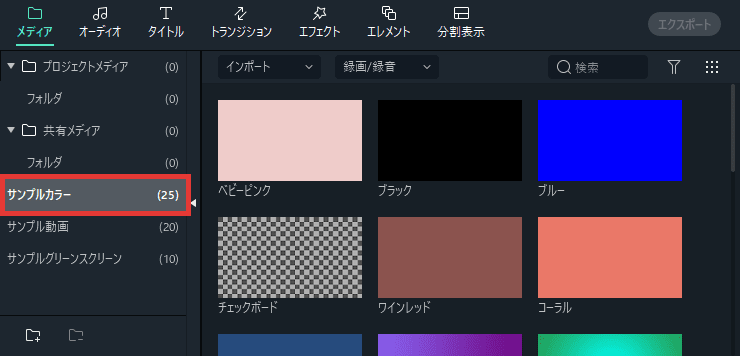
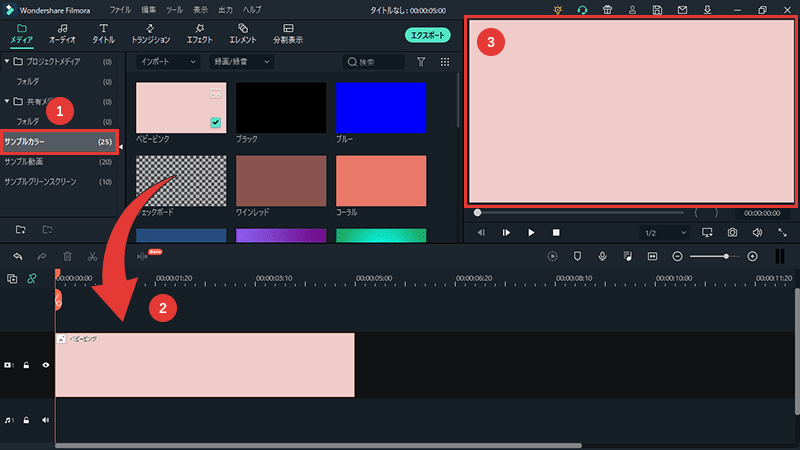
背景の色を変更(サンプルカラー)
素材が何も配置されていない場合は、動画の背景は黒色になります。

「サンプルカラー」を使えば、背景の色を変更できます。

- サンプルカラーを選択します。
- 素材をタイムラインにドラッグ&ドロップします。
- 背景の色が変わります。

「Filmora Xのメディアライブラリの使い方」はこれで以上です。
お読みいただき、ありがとうございました。