動画編集ソフト「Filmora X」の、アニメーション(プリセット・キーフレーム)の使い方を解説します。
【Filmora】アニメーション(プリセット・キーフレーム)の使い方
Filmoraに内蔵されている「アニメーションプリセット」を使えば、フェードやズームなど汎用性の高いアニメーションを、動画や画像に加えることができます。
「キーフレーム」を使って、アニメーションのタイミングなどを自由自在にカスタマイズすることもできます。
キーフレームは初心者の方にとっては少し難しいかもしれませんが、使えるようになると編集の幅がグッと広がりますので、頑張ってマスターすることをオススメします。

では「Filmora Xのアニメーションの使い方」を解説していきます。
よろしくお願いします。
プリセット
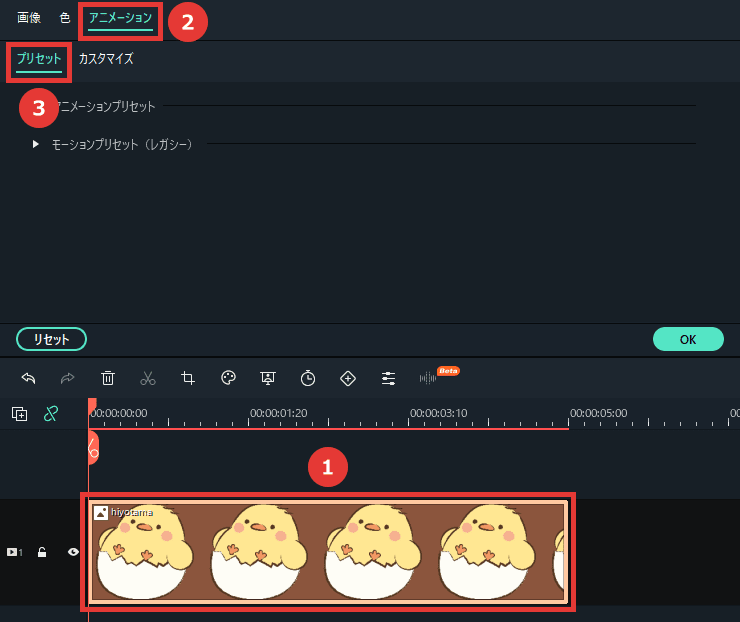
「プリセット」の編集画面を開きましょう。

クリップをダブルクリック →「アニメーション」→「プリセット」から、Filmoraに内蔵されているアニメーション素材を使用できます。

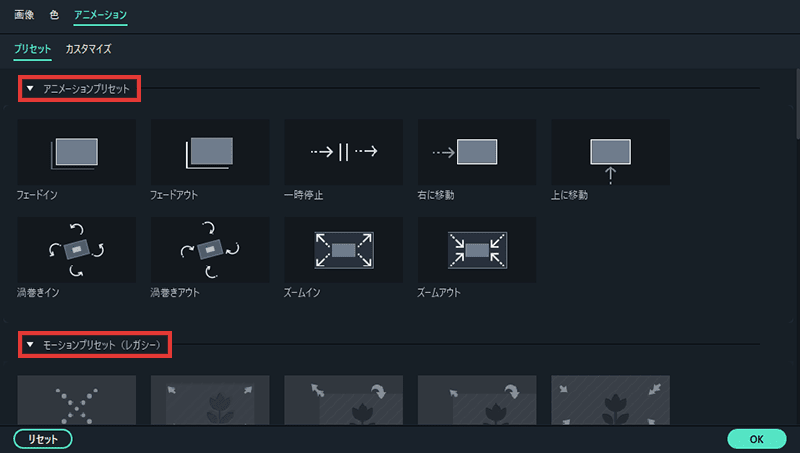
プリセットには「アニメーションプリセット」と「モーションプリセット(レガシー)」があります。
項目にマウスカーソルを合わせると、どういう動きなのかを確認できます。
アニメーションプリセット
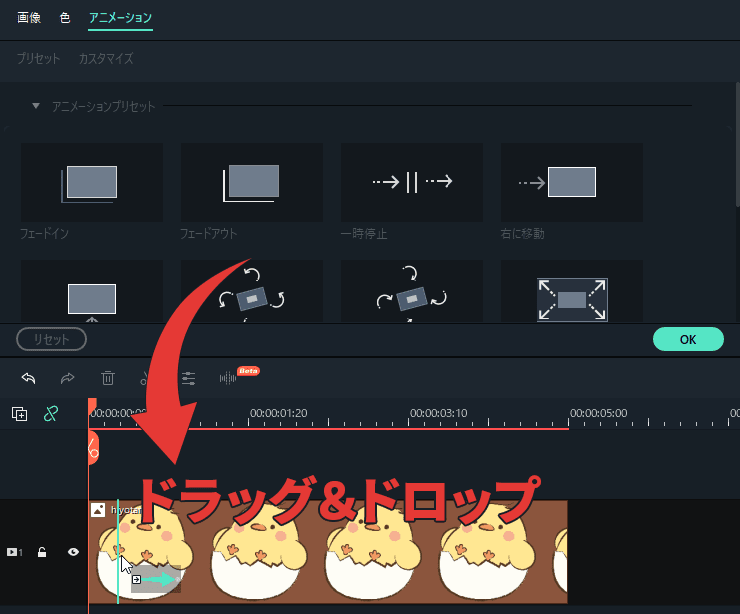
アニメーションプリセットをクリップに適応させましょう。

「アニメーションプリセット」の素材を、クリップ上にドラッグ&ドロップします。

この区間にアニメーションが適応されます。

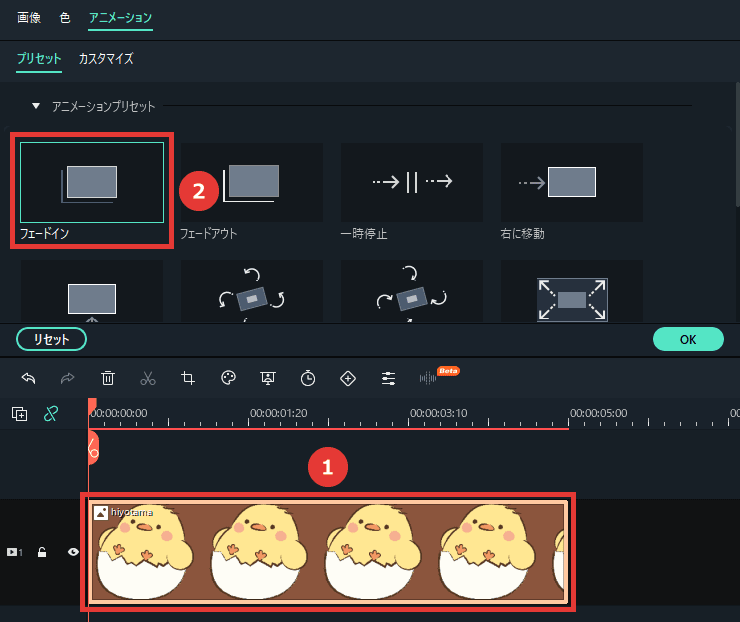
「クリップを選択」→「項目をダブルクリック」という手順で適応させることもできます。

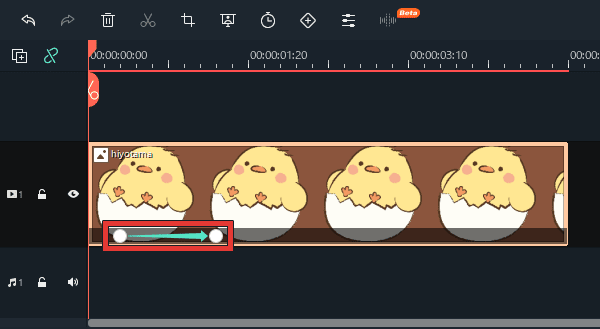
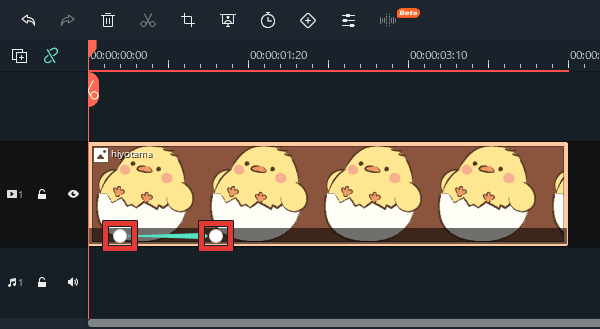
こちらを左右にドラッグして、アニメーションのタイミングを調整できます。
アニメーションプリセットの種類

フェードイン

フェードアウト

一時停止

右に移動

上に移動

渦巻きイン

渦巻きアウト

ズームイン

ズームアウト
現在、アニメーションプリセットは9種類だけです。今後のアップデートで追加されるかもしれません。
モーションプリセット(レガシー)
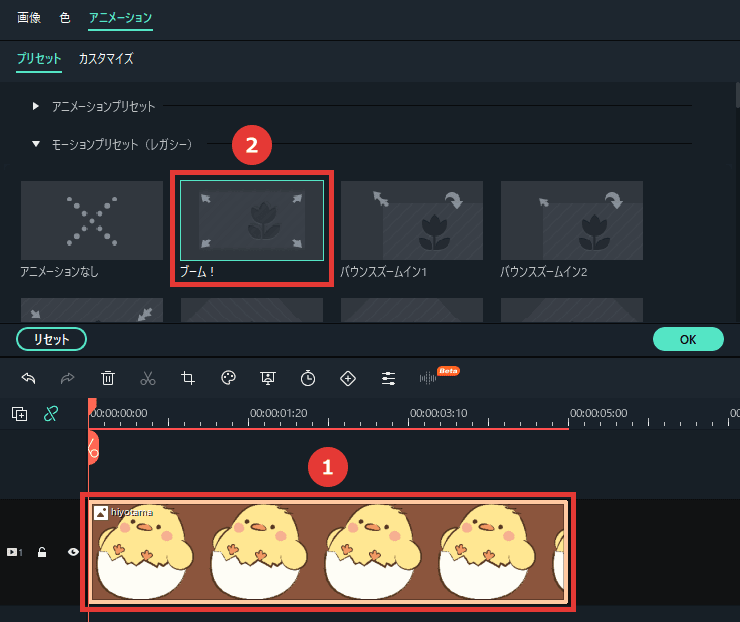
モーションプリセットをクリップに適応させましょう。

「クリップを選択」→「項目をダブルクリック」すると、モーションプリセットが適応されます。

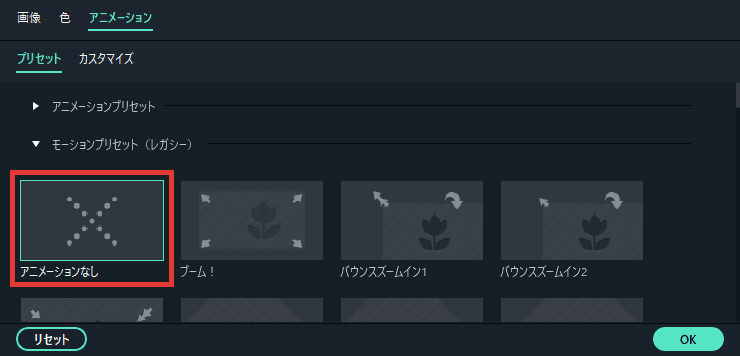
「アニメーションなし」をダブルクリックすると、アニメーションがリセットされます。
クリップを短くすると、アニメーションが速くなります。
クリップを長くすると、アニメーションが遅くなります。
モーションプリセットの種類(一例)

ブーム!

バウンスズームイン1

バウンスズームイン2

バウンスズームアウト1

時計回りに回転ズームイン1

時計回りに回転ズームイン2

時計回りに回転

反時計回りに回転

ダウン1

ダウン2
カスタマイズ(キーフレーム)
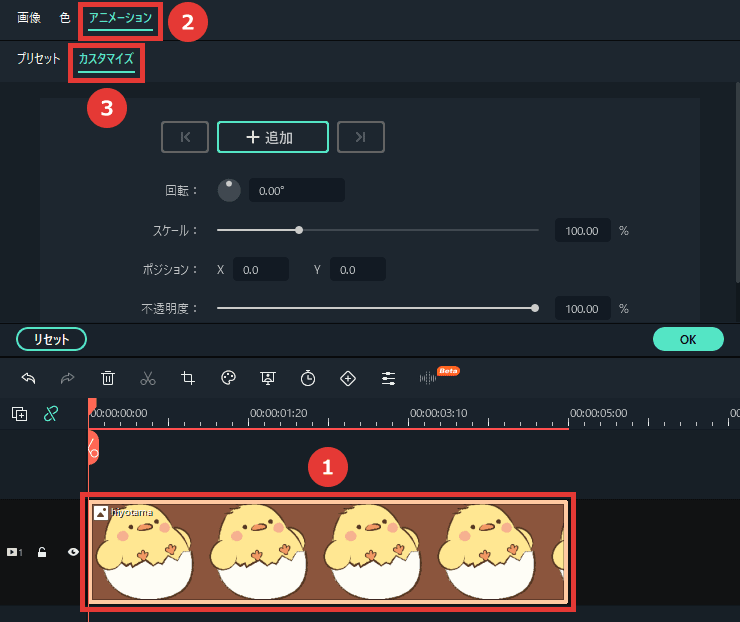
「カスタマイズ」の編集画面を開きましょう。

クリップをダブルクリック →「アニメーション」→「カスタマイズ」からキーフレームを追加して、動きを自由に設定できます。

例として、こういう動画を作ってみます。
キーフレームを追加・設定

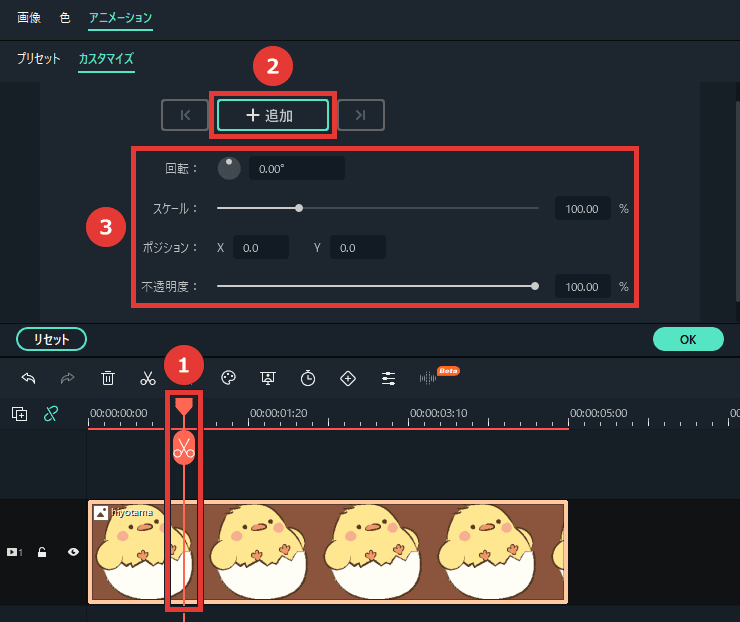
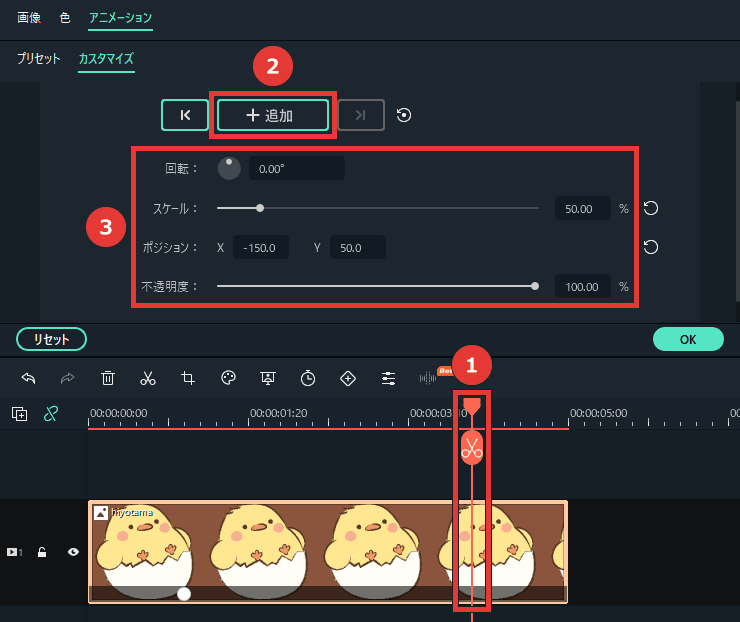
- 「ここから動きを開始させたい」という位置に再生ヘッドを合わせます。
- 「追加」をクリックします。
- 開始位置の数値を設定します。
※回転・スケール・ポジションはプレビューウィンドウでも設定できます。

- 「ここで動きを停止させたい」という位置に再生ヘッドを合わせます。
- 「追加」をクリックします。
- 停止位置の数値を設定します。
※回転・スケール・ポジションはプレビューウィンドウでも設定できます。
再生ヘッドを合わせて数値を変更すれば、「追加」を押さなくても自動的にキーフレームが追加されます。
ただ、慣れるまでは手作業で追加したほうがわかりやすいかもしれません。
Alt + K = キーフレームを追加
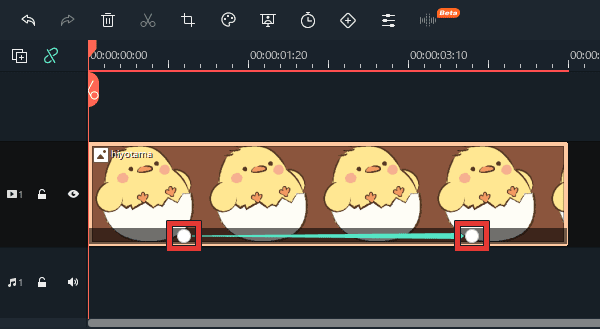
このように、キーフレームを追加した区間に動きを加えることができます。

キーフレームを左右にドラッグして、アニメーションのタイミングを調整できます。
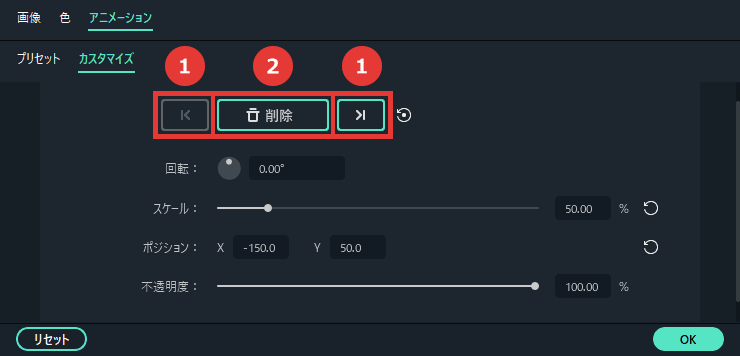
キーフレームを削除

|< >| でキーフレームを選択して「削除」をクリックすると、選択したキーフレームが削除されます。

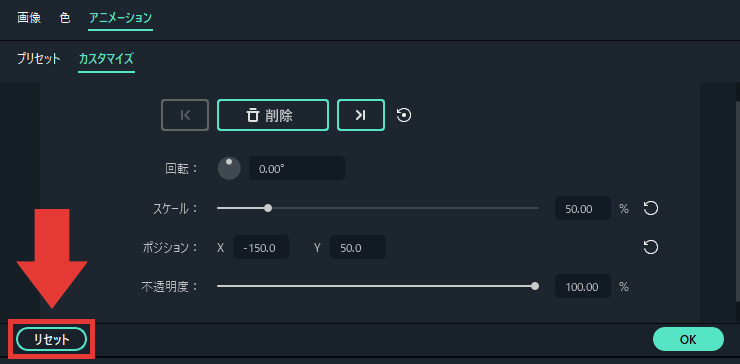
「リセット」をクリックすると、クリップ上のすべてのキーフレームが削除されます。

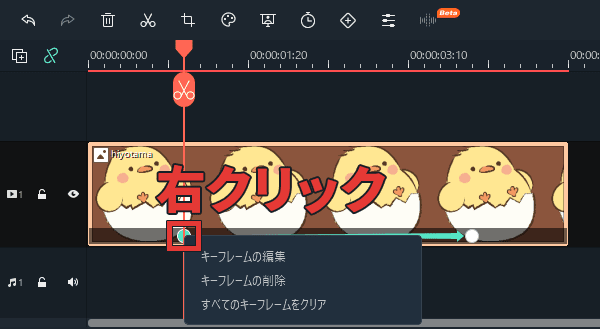
クリップのキーフレームを右クリックして削除することもできます。

「Filmora Xのアニメーションの使い方」はこれで以上です。
お読みいただき、ありがとうございました。