この記事は、初代AviUtlの解説記事です。
AviUtl2に関する情報をお求めの方は「AviUtl2の使い方まとめ」をご覧ください。

この記事は、初代AviUtlの解説記事です。
AviUtl2に関する情報をお求めの方は「AviUtl2の使い方まとめ」をご覧ください。
無料で多機能な動画編集ソフト『AviUtl』
この記事では、「簡易モーフィング」というスクリプトを使って、画像を徐々に変化させる方法を解説します。
簡易モーフィング:スクリプト置き場
ニコニコ 開発者さんの解説動画
モーフィングとは、ある画像から別の画像へ自然に変形していく映像のことです。

「簡易モーフィング」というスクリプトを導入すると、モーフィング機能を使えるようになります。
ダウンロード方法

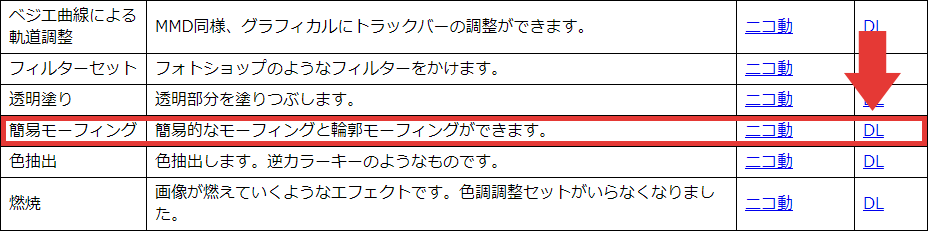
スクリプト置き場へ行き、「簡易モーフィング」の項目から「DL」をクリックしてダウンロードします。
項目を見つけられない場合は、Ctrl + F でページ内検索してください。
インストール方法

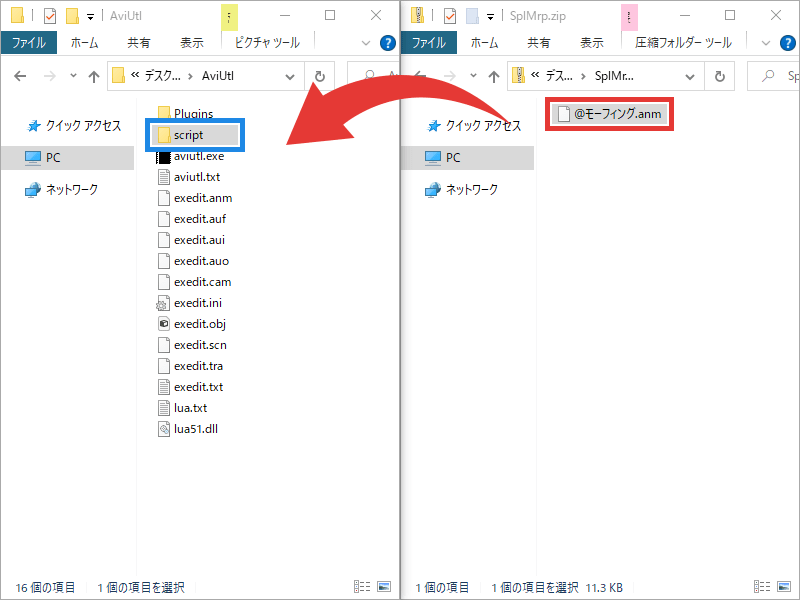
ダウンロードしたフォルダ内の「@モーフィング.anm」を、scriptフォルダに移動、もしくはコピーします。
※scriptフォルダがない場合は、右クリック→「新規作成」→「フォルダー」から作成してください。
scriptフォルダ内で、さらにフォルダ分けしても構いません。
変化前の画像を設定

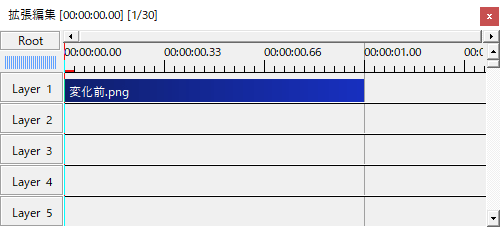
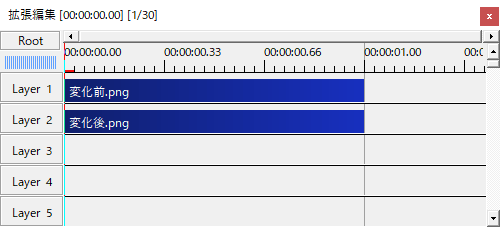
変化前の画像をタイムラインに追加します。

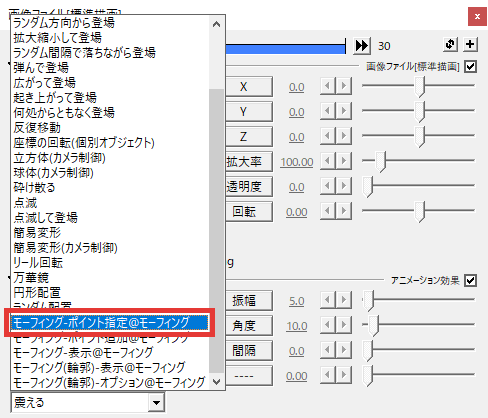
アニメーション効果を追加して、「モーフィング-ポイント指定@モーフィング」を選択します。


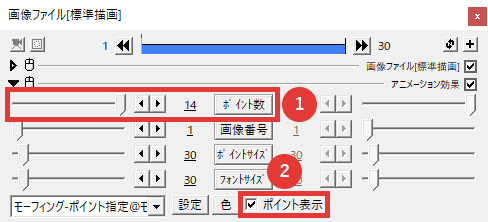
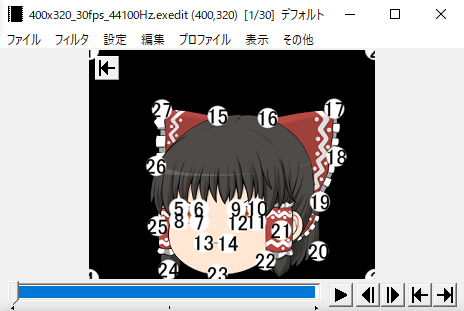
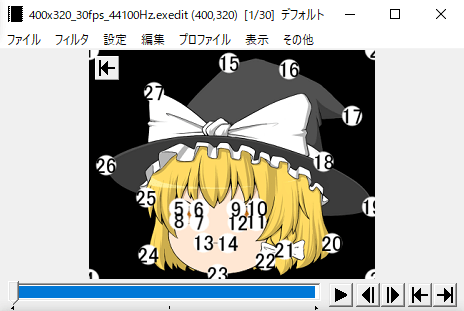
メインウィンドウで番号をドラッグして、「目・鼻・口・輪郭」など、ポイントになる所に配置します。
1~4は四隅に配置されており、動かすことはできません。
ポイント数が足りない場合
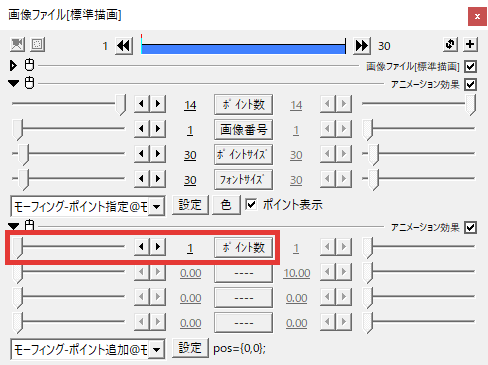
「ポイント数」をさらに増やすこともできます。

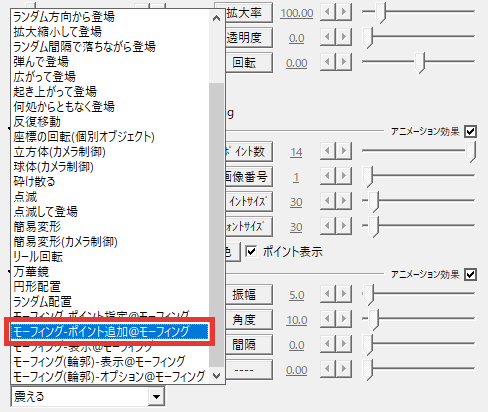
もうひとつアニメーション効果を追加して、「モーフィング-ポイント追加@モーフィング」を選択します。

こちらから、ポイント数を増やせます。
変化後の画像を設定


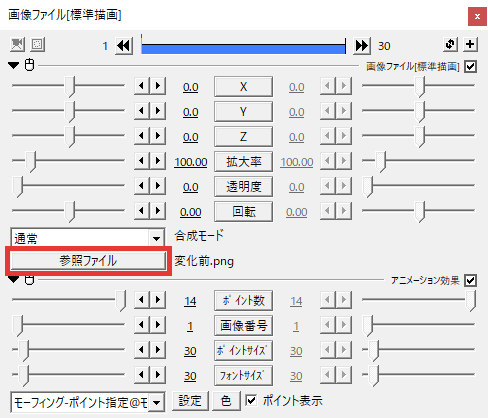
複製したオブジェクトを選択して、「参照ファイル」をクリック。

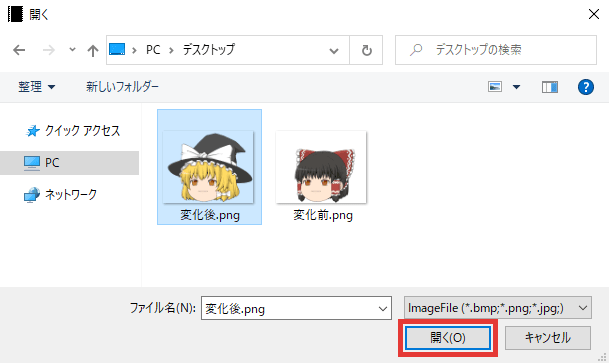
変化後の画像を選択して、「開く」をクリック。

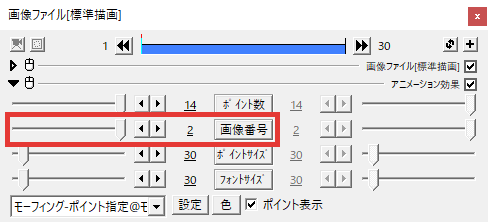
「画像番号」を「2」にします。

メインウィンドウで番号をドラッグして、「目・鼻・口・輪郭」など、ポイントになる所に配置します。
変化前・変化後の画像を透明にする

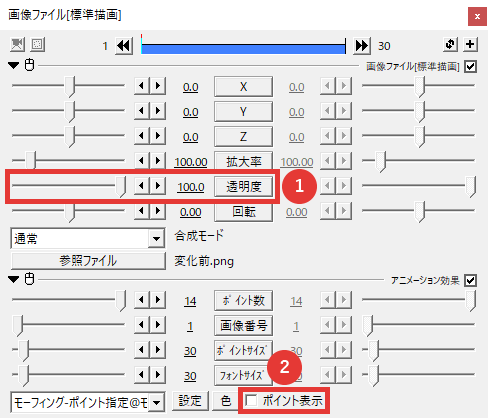
変化前と変化後の両方の
モーフィングを表示させる

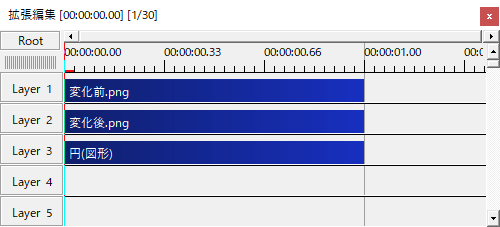
図形オブジェクトを追加して、変化前・変化後の下に配置します。

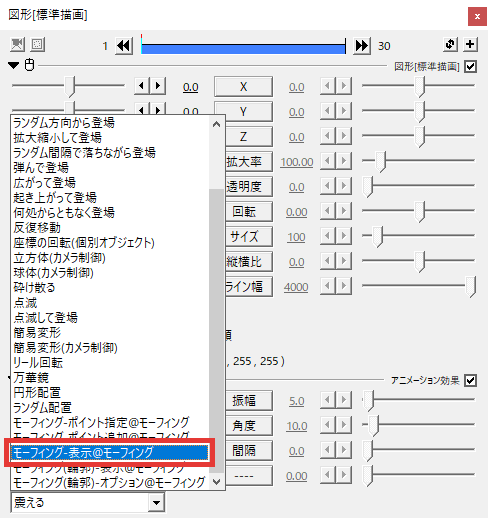
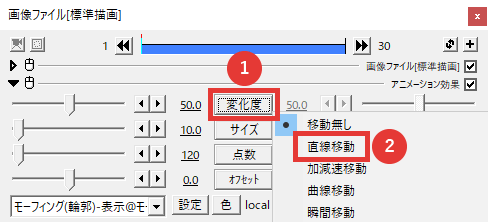
アニメーション効果を追加して、「モーフィング-表示@モーフィング」を選択します。

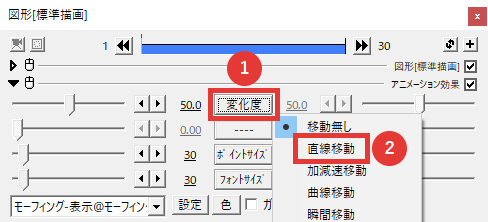
「変化度」をクリックして、「直線移動」を選択します。

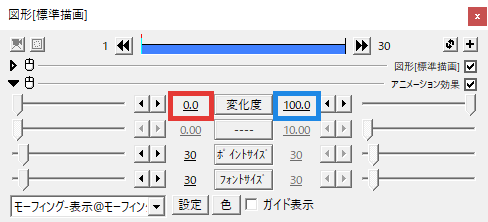
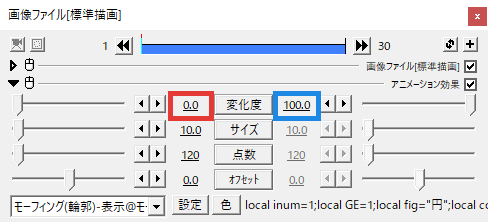
開始位置の数値を「0」、終了位置の数値を「100」にします。

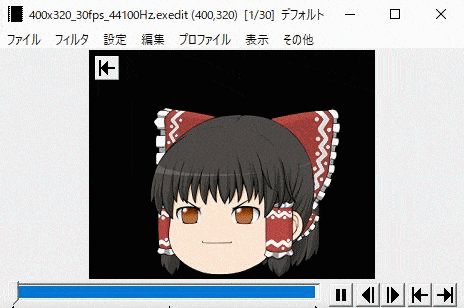
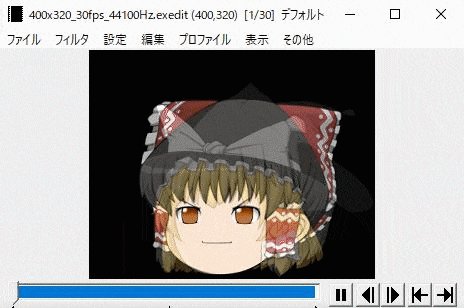
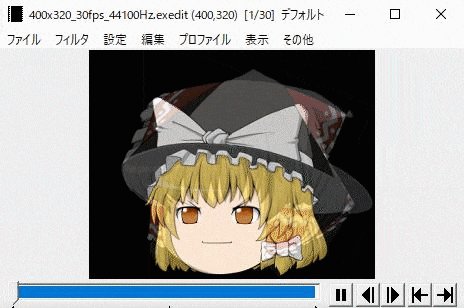
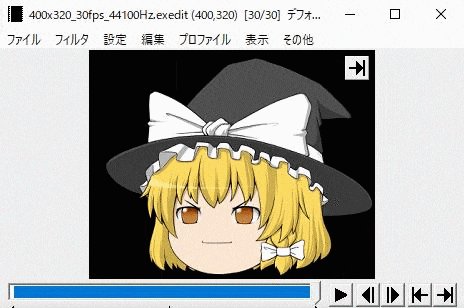
再生してみましょう。

このように、モーフィング動画を作ることができます。

画像の輪郭をモーフィングさせることもできます。

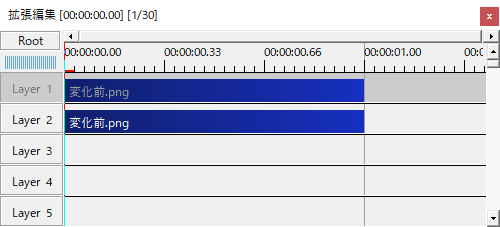
変化前・変化後の画像を上下に配置します。

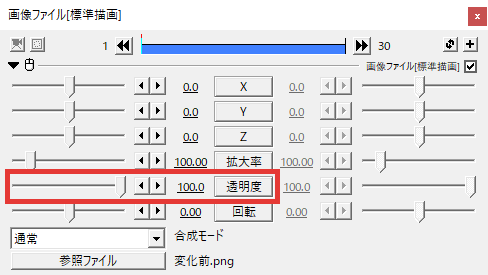
変化前の「透明度」を「100」にします。

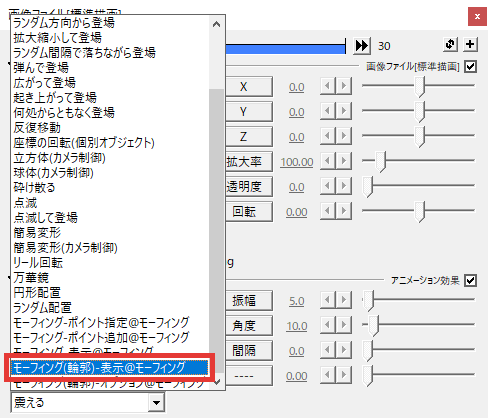
変化後のオブジェクトにアニメーション効果を追加して、「モーフィング(輪郭)-表示@モーフィング」を選択します。

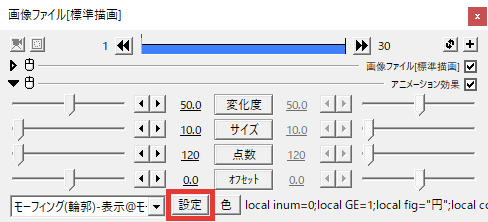
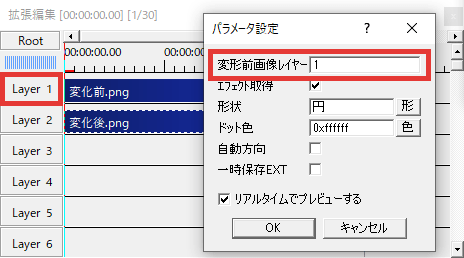
「設定」をクリック。

「変形前画像レイヤー」に、変化前の画像を配置しているレイヤーの番号を入力します。

「変化度」をクリックして、「直線移動」を選択します。

開始位置の数値を「0」、終了位置の数値を「100」にします。

再生してみましょう。

このように、輪郭をモーフィングさせることができます。

「モーフィング動画の作り方」は以上です。
お読みいただき、ありがとうございました。