この記事は、初代AviUtlの解説記事です。
AviUtl2に関する情報をお求めの方は「AviUtl2の使い方まとめ」をご覧ください。

この記事は、初代AviUtlの解説記事です。
AviUtl2に関する情報をお求めの方は「AviUtl2の使い方まとめ」をご覧ください。
無料で多機能な動画編集ソフト『AviUtl』
この記事では、「Curve Editor」というプラグインを使って、自由にイージングを作る方法を解説します。
「Curve Editor」の動作には、「Visual C++ 再頒布可能パッケージ」が必要です。
Curve Editor:GitHub

「素材を動かす方法・中間点の使い方」は下の記事で解説しています。

AviUtlのデフォルト機能で素材を動かすと単調な動きになってしまいますが、「イージング」を使うと動きに緩急をつけることができます。
※上=デフォルトの直線移動・下=イージング
イージングを使えるようにするスクリプトはいくつかありますが、「トラックバー対応イージングスクリプト 2020版」を導入すると簡単にイージングを使えるようになります。しかしこちらのスクリプトは、イージングの種類が限られており自由度はあまり高くありません。

「Curve Editor」というプラグイン&スクリプトを導入すると、自由にイージングのグラフを描けるようになります。

では「自由にイージングを作る方法」を解説していきます。
よろしくお願いします。
ダウンロード

GitHubにアクセスして、「curve_editor-vX.X.X.zip」をダウンロードします。
※Xはバージョンの数字です。
インストール

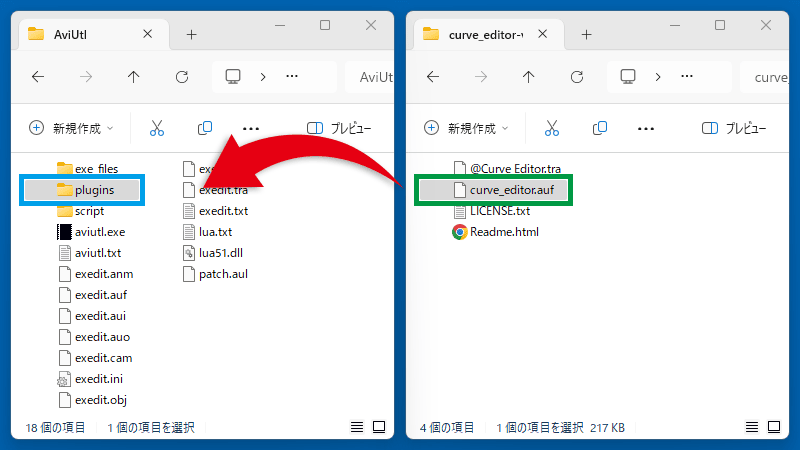
ダウンロードしたZIPファイル内の「curve_editor.auf」を、「pluginsフォルダ」にコピーします。

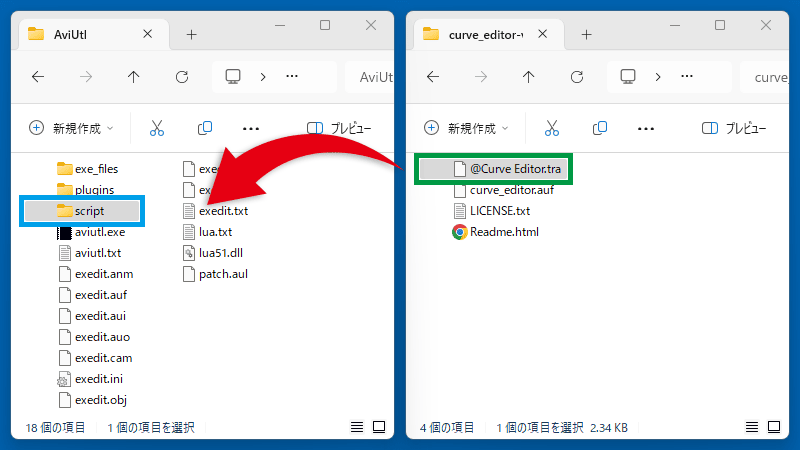
「@Curve Editor.tra」を、「scriptフォルダ」にコピーします。
※scriptフォルダがない場合は、右クリック →「新規作成」→「フォルダー」から作成してください。
AviUtlを起動しましょう。
※起動済みの場合は再起動してください。

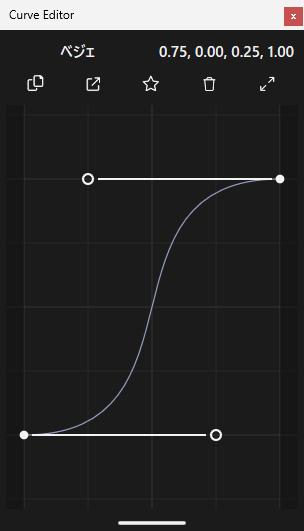
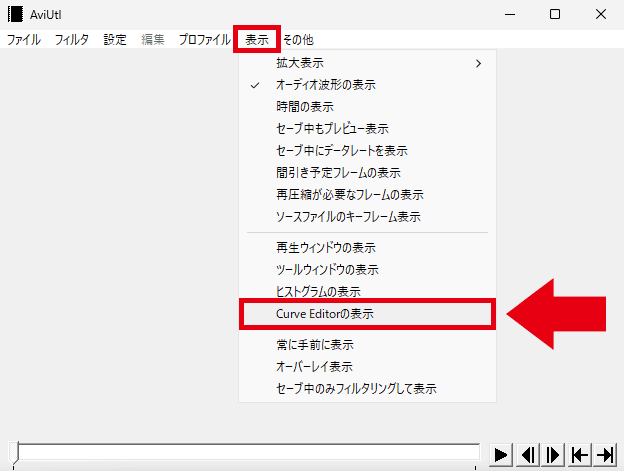
「表示」→「Curve Editorの表示」をクリックすると、プラグインのウィンドウが表示されます。

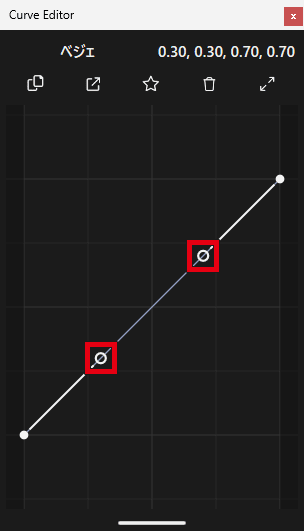
ハンドル(黒丸)をドラッグしてグラフを描きます。
→ 便利なグラフの描き方

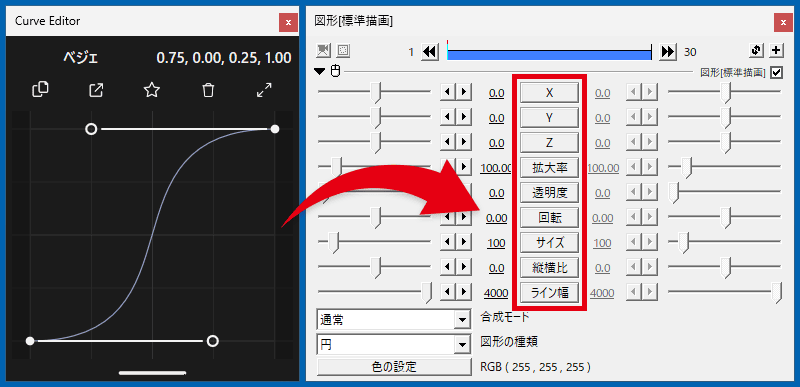
グラフを設定ダイアログの項目にドラッグ&ドロップすると、イージングが適用されます。
XYZの場合、Shift を押しながらドラッグ&ドロップすると、それぞれに違うイージングを適用できます。
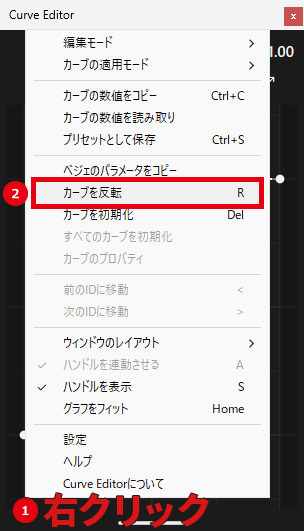
カーブを反転

右クリック →「カーブを反転」で、グラフを反転できます。
R = カーブを反転
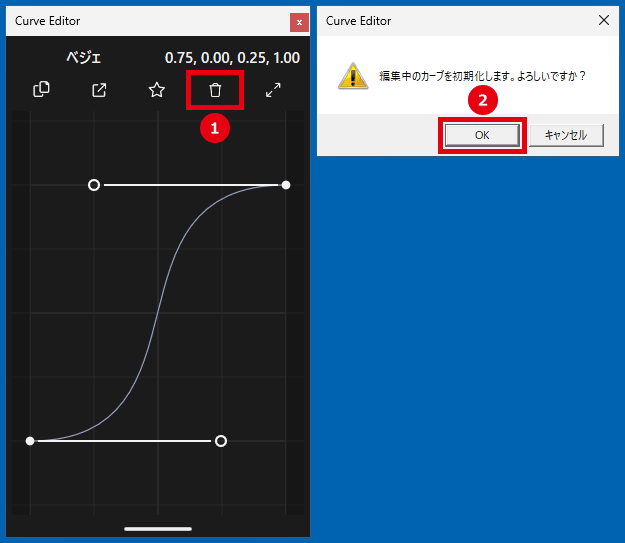
カーブを初期化

ゴミ箱アイコンをクリック →「OK」で、グラフを初期状態に戻せます。
カーブを初期化しても、適用済みのイージングがリセットされるわけではありません。
Delete = カーブを初期化
Curve Editorには4つの編集モードがあります。

エディタの左上をクリックして切り替えられます。
※マウスホイールを回して切り替えることもできます。
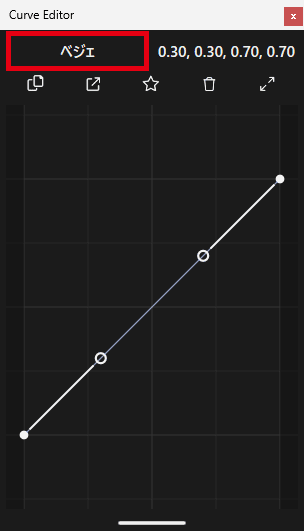
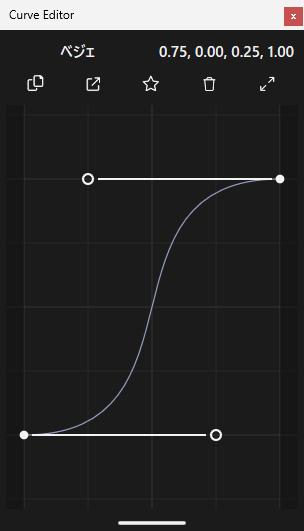
ベジェ

「ベジェ」は、2つのハンドルをドラッグして、基本的なグラフを描くことができます。
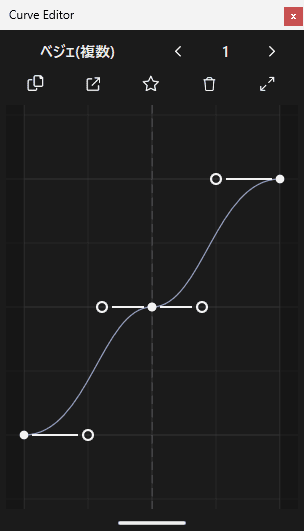
ベジェ(複数)

「ベジェ(複数)」は、グラフをダブルクリックすることで制御点を追加でき、より自由にグラフを描くことができます。
追加した制御点(白丸)をダブルクリックすると削除できます。
右上の < > をクリックして、1~1024までのグラフをプロジェクトファイルに保存できます。
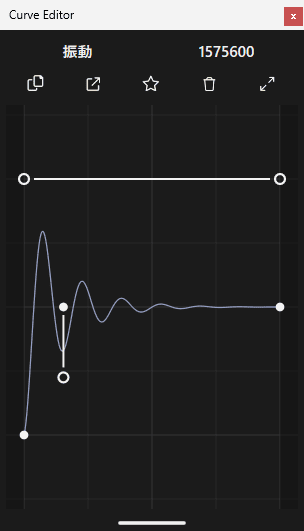
振動

「振動」は、ゴムの振動のような動きになります。
黒丸を上下にドラッグすると波の高さ、左右にドラッグすると波の数を調整できます。
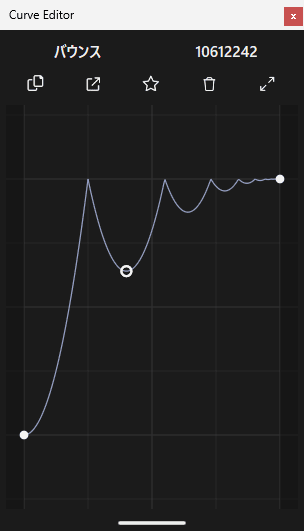
バウンス

「バウンス」は、物体がバウンドする動きになります。
黒丸を上下にドラッグすると波の高さ、左右にドラッグすると波の数を調整できます。
編集モードが「ベジェ・ベジェ(複数)」の場合は、キーを押しながらハンドルをドラッグすることで、より便利にグラフを描くことができます。
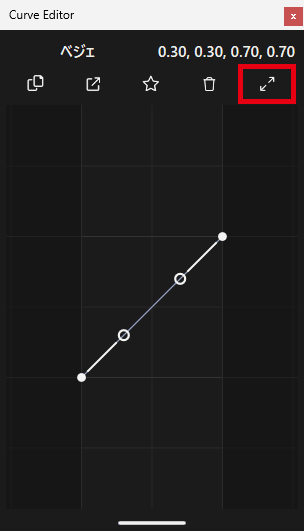
始点終点をはみ出したグラフを作りたい場合は、グラフを拡大縮小すると描きやすくなります。

こちらをクリックすると、ウィンドウの大きさに合わせてグラフがフィットします。
編集モードを「ベジェ(複数)」にすればグラフを保存できますが、これは同じ編集プロジェクトの場合に限ります。
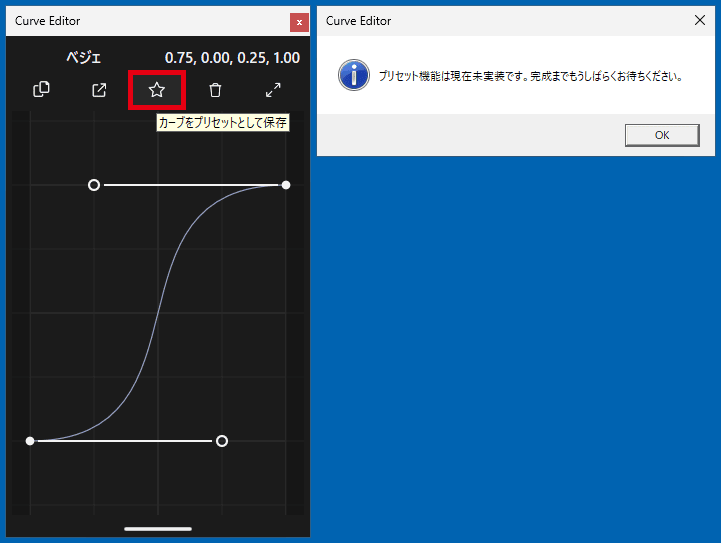
「カーブをプリセットとして保存」というボタンがありますが、現在のところプリセット機能は未実装のようです。

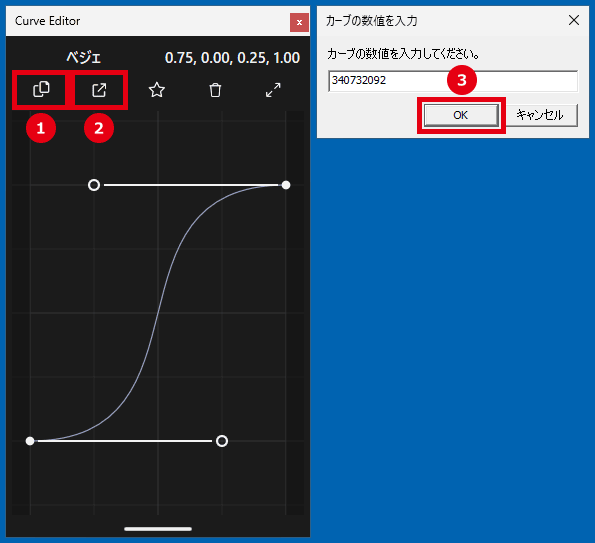
グラフを保存したい場合は、「カーブの数値をコピー・読み取り」する必要があります。

「ベジェ」でコピーした数値は、「ベジェ・ベジェ(複数)」で読み込み可能。
「振動」でコピーした数値は、「振動」で読み込み可能。
「バウンス」でコピーした数値は、「バウンス」で読み込み可能。

「自由にイージングを作る方法」は以上です。
ありがとうございました。