この記事は、初代AviUtlの解説記事です。
AviUtl2に関する情報をお求めの方は「AviUtl2の使い方まとめ」をご覧ください。

この記事は、初代AviUtlの解説記事です。
AviUtl2に関する情報をお求めの方は「AviUtl2の使い方まとめ」をご覧ください。
無料で多機能な動画編集ソフト『AviUtl』
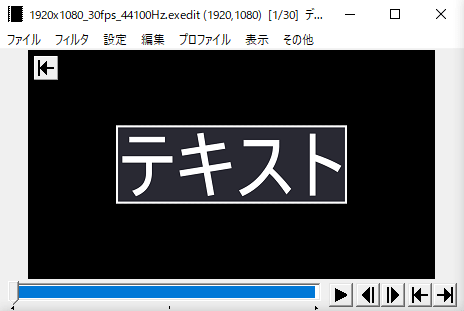
この記事では、「領域枠」というスクリプトを使って、テキストに背景をつける方法を解説します。
領域枠:スクリプト置き場
ニコニコ 開発者さんの解説動画
AviUtlのデフォルト機能でテキストに背景をつける場合、
という手順でできます。
ですが、図形オブジェクトは大きさを調節するのが結構面倒です。

「領域枠」というスクリプトを導入すると、簡単にテキストに背景をつけられるようになります。
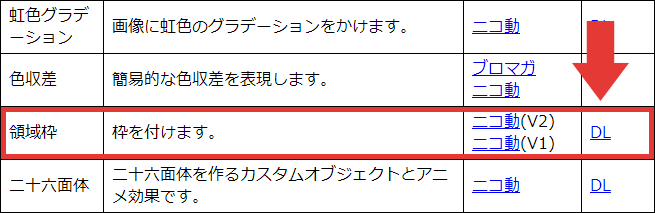
ダウンロード方法

スクリプト置き場へ行き、領域枠の項目から「DL」をクリックしてダウンロードします。
項目を見つけられない場合は、Ctrl + F でページ内検索してください。
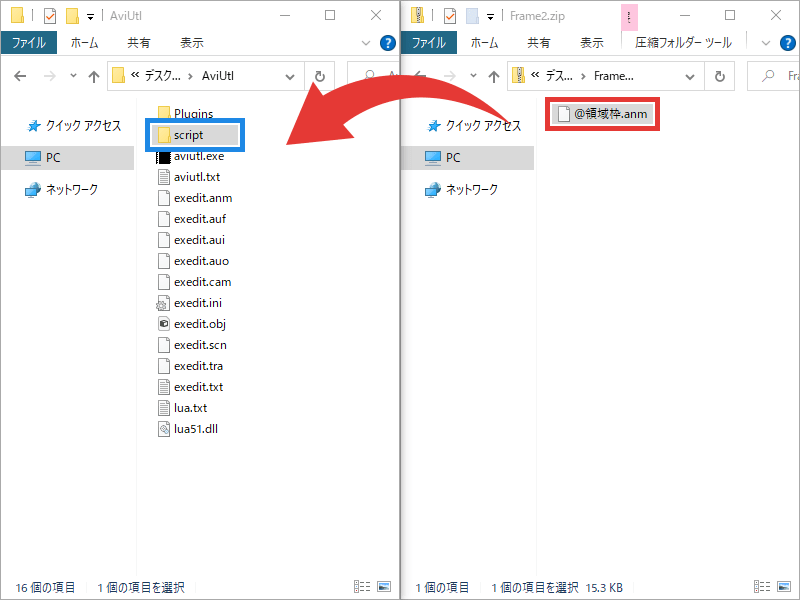
インストール方法

ダウンロードしたフォルダ内の「@領域枠.anm」を、scriptフォルダに移動、もしくはコピーします。
※scriptフォルダがない場合は、右クリック→「新規作成」→「フォルダー」から作成してください。
scriptフォルダ内で、さらにフォルダ分けしても構いません。

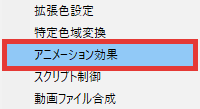
テキストオブジェクトに「アニメーション効果」を追加します。
関連 エフェクトの使い方

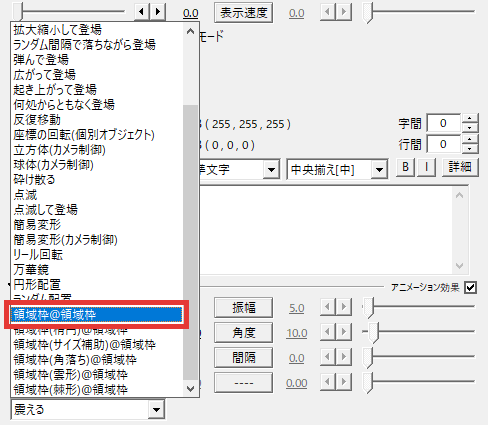
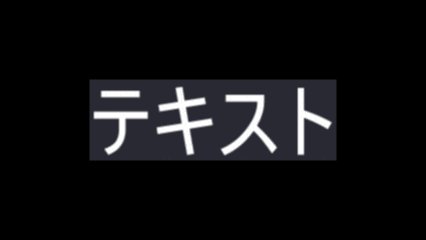
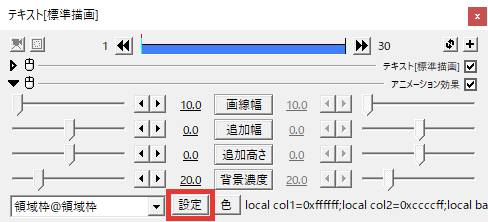
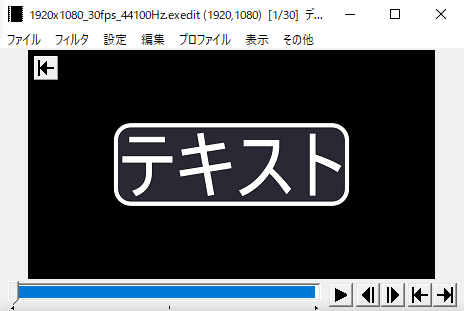
アニメーション効果の種類を「領域枠@領域枠」に変更すると、テキストに背景がつきます。


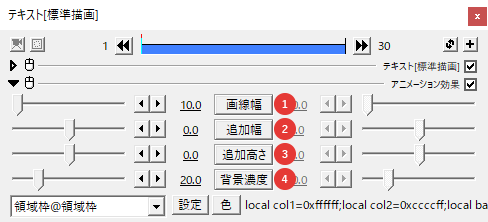
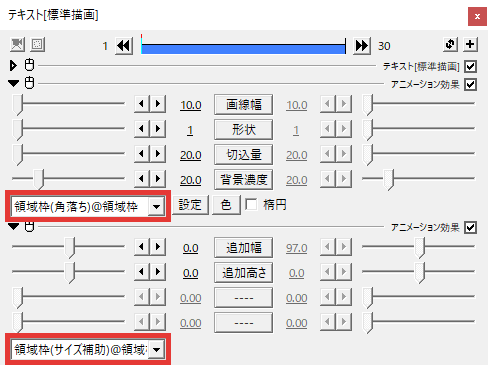
画線幅

追加幅

追加の高さ

背景濃度

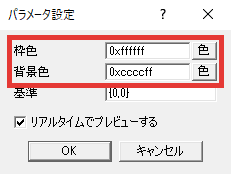
「設定」をクリック。

こちらから、「枠色・背景色」を変更できます。

背景の角を丸くすることもできます。

テキストオブジェクトに「アニメーション効果」を2つ追加します。

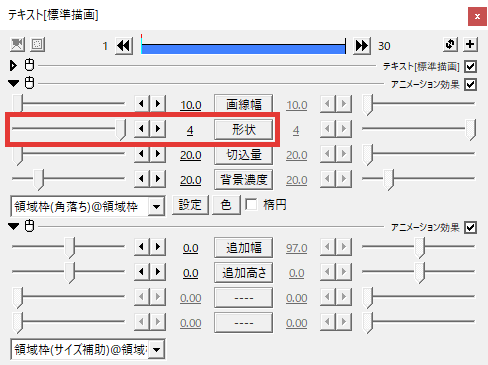
アニメーション効果の種類を「領域枠(角落ち)@領域枠」と「領域枠(サイズ補助)@領域枠」に変更します。

「形状」を「4」に設定すると、背景の角が丸くなります。

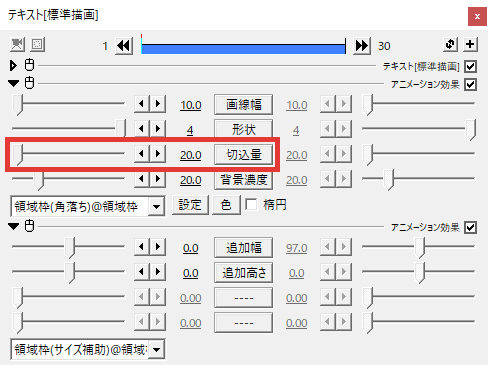
「切り込み量」から、どのくらい丸くするかを設定できます。
その他の項目内容は、「枠線・サイズ・透明度を変更」と同じです。

「AviUtlでテキストに背景をつける方法」は以上です。
お読みいただき、ありがとうございました。