無料で多機能な動画編集ソフト「AviUtl」
導入しておくと便利な「スクリプト」について解説します。
イージングスクリプト トラックバー対応版

AviUtlのデフォルト機能で画像や図形を動かすと、単調な動きになってしまいます。

「イージングスクリプト」を導入すると、動きに緩急をつけることができます。
簡易モーフィング
モーフィングとは、ある画像から別の画像へ自然に変形していく映像のことです。

「簡易モーフィング」というスクリプトを導入すると、モーフィング機能を使えるようになります。
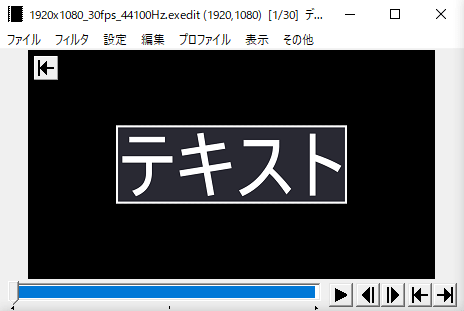
領域枠
AviUtlのデフォルト機能でテキストに背景をつける場合、
- テキストオブジェクトの上に図形オブジェクトを配置
- 図形の種類を「四角形」に変更
- 「サイズ・縦横比」で大きさを調節
という手順でできます。
ですが、図形オブジェクトは大きさを調節するのが結構面倒です。

「領域枠」というスクリプトを導入すると、簡単にテキストに背景をつけられるようになります。
シャドウ・ハイライト
AviUtlのデフォルト機能で動画・画像の明るさを変更したい場合、
- 「色調補正」のフィルタ効果を追加
- 「明るさ」を調整
という手順でできます。

ただ、デフォルトの色調補正では、「全体的に明るく・暗く」することしかできません。

「シャドウ・ハイライト」というスクリプトを導入すると、「暗い部分だけ・明るい部分だけ」を調整できるようになります。
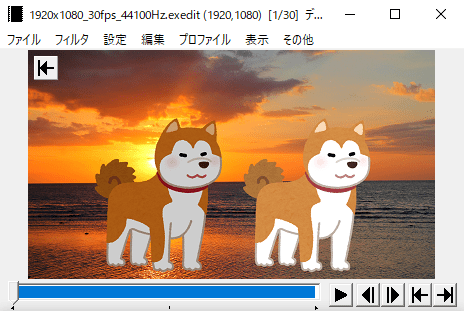
カメレオン効果
AviUtlのデフォルト機能で画像を背景に馴染ませる場合、
- 「色調補正」のフィルタ効果を追加
- 設定ダイアログで数値を調整
という手順でできなくもないですが、難しくて面倒です。

「カメレオン効果」というスクリプトを導入すると、簡単に画像を背景に馴染ませることができます。
※右は元画像、左はカメレオン効果適応。
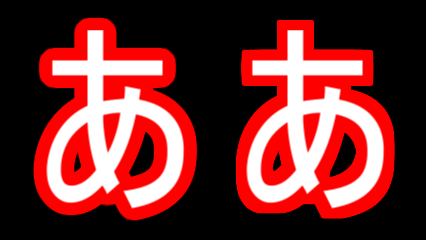
なめらか縁取り

テキストオブジェクトの縁取りを使うと、丸まった縁取りになります。(画像左)
フィルタ効果の縁取りを使うと、角張った縁取りになります。(画像右)
関連 エフェクトの使い方

2重3重に縁取りしたい場合はフィルタ効果を使うしかありませんので、必然的に角張った縁取りになります。

「なめらか縁取り」というスクリプトを導入すると、2重3重の丸まった縁取りを作ることができます。
中心座標移動
AviUtlのデフォルト機能でオブジェクトの中心位置を変更する場合、
- 「拡張描画」に変更
- 「中心X・中心Y」を調整
という手順でできます。
関連 標準描画・拡張描画
上記のやり方は細かく設定することはできますが、「中心位置を端に合わせたい」という場合は、調整するのが少し面倒です。

「中心座標移動」というスクリプトを導入すると、簡単にオブジェクトの中心位置を変更できるようになります。
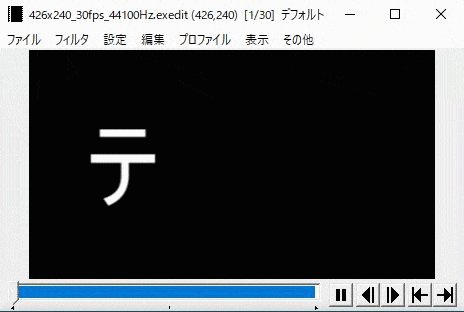
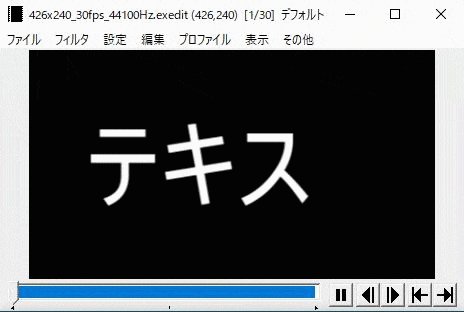
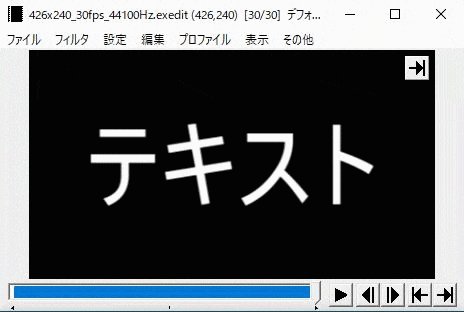
TAタイピング

テキストオブジェクトの「表示速度」を設定すると、文字を1文字ずつ表示させることはできますが、これだけではタイピングっぽくはありません。

「TAタイピング」というスクリプトを導入すると、文字をタイピングっぽく表示させることができます。
矢印
AviUtlのデフォルト機能で矢印を作ろうとした場合、
- 図形オブジェクトを2つ追加して上下に配置
- 図形の種類を「三角形」と「四角形」にする
- 「サイズ」「縦横比」で大きさを調整
という手順で作れなくもないですが面倒です。

「矢印」というスクリプトを導入すると、簡単に矢印を作れるようになります。
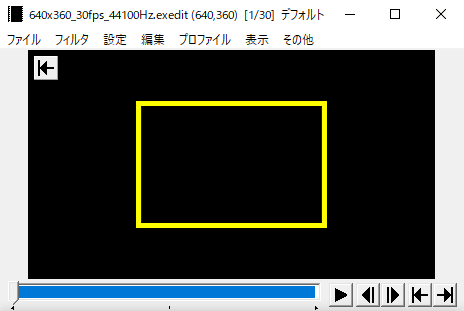
枠
AviUtlのデフォルト機能で枠を作ろうとした場合、
- 図形オブジェクトを追加
- 図形の種類を「四角形」に変更
- 「サイズ・縦横比・ライン幅」で大きさを調整
という手順でできます。
ですが、図形オブジェクトは大きさや位置を調整するのが面倒です。

「枠」というスクリプトを導入すると、簡単に枠を作れるようになります。
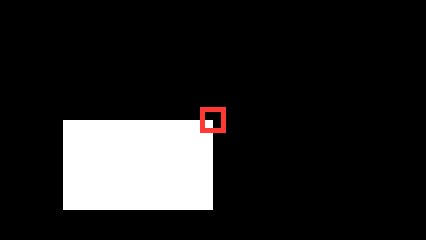
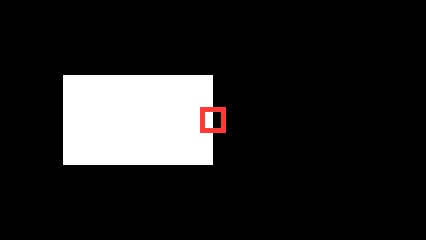
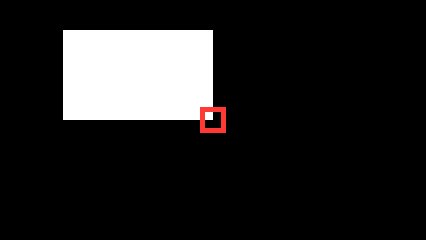
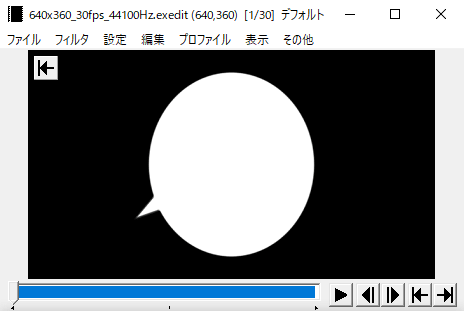
角付き丸吹き出し
AviUtlのデフォルト機能で吹き出しを作ろうとした場合、
- 図形オブジェクトを2つ追加して上下に配置
- 図形の種類を「円」と「三角形」にする
- 「サイズ」「縦横比」で大きさを調整
という手順で作れなくもないですが面倒です。

「角付き丸吹き出し」というスクリプトを導入すると、簡単に吹き出しを作れるようになります。

「AviUtlのおすすめスクリプト」は以上です。
お読みいただき、ありがとうございました。













コメント